

O app Live Tune oferecerá aos amantes da música uma plataforma para conseguir álbuns disponíveis para pré-encomenda facilmente e ter a chance de personalizar seus pedidos com produtos como vinil e peças de vestir.
DURAÇÃO DO PROJETO
Fevereiro - Maio 2024
MEU PAPEL
Designer de UX/UI projetando um aplicativo de pré-venda de álbuns, desde a concepção até a entrega.
RESPONSABILIDADES
Condução de entrevistas, wireframing em papel e digital, prototipagem de baixa e alta fidelidade, condução de estudos de usabilidade, contando com a acessibilidade e iteração de designs.
O PROBLEMA
Os amantes da música não têm tempo para comprar o novo álbum do seu artista favorito antes que ele se esgote. Seus entes queridos têm o mesmo problema, então eles ficam frustrados por perder a chance de dar a eles um ótimo presente.
O OBJETIVO
Criar um aplicativo que permita aos usuários encomendar álbuns facilmente e personalizar seus pedidos com merchandising para eles mesmos ou seus entes queridos.
O projeto


RESUMO
Realizei entrevistas e criei mapas de empatia para entender os usuários para os quais estou fazendo o design e suas necessidades. Um grupo de usuários primário identificado por meio de pesquisa foi o de adultos trabalhadores entre 20 e 64 anos, que não têm tempo para verificar se o novo álbum do seu artista favorito foi lançado antes que esgote.
Este grupo de usuários confirmou as suposições iniciais sobre os amantes da música, mas a pesquisa também revelou que o tempo não era o único fator que impedia os usuários de obter os álbuns que queriam. Outros problemas dos usuários incluíam a falta de variedade de formatos musicais e opções de merchandising.
PESQUISA DE USUÁRIO






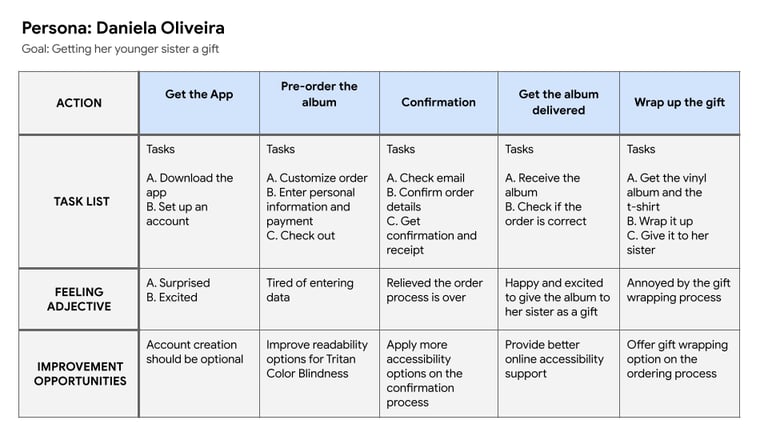
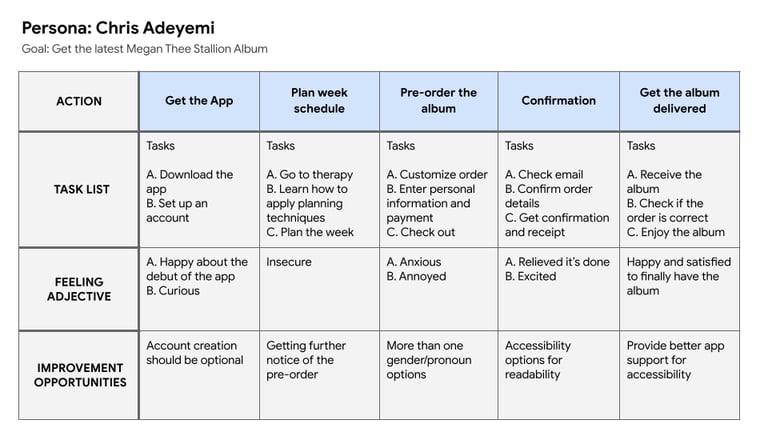
Persona b
Mapear a jornada do usuário de Daniela revelou o quão útil seria abordar três dos quatro pontos críticos mencionados (tempo, acessibilidade e conta).


Mapa da jornada do usuário
Mapear a jornada do usuário de Chris revelou o quão importante é abordar todos os pontos críticos mencionados (tempo, acessibilidade, conta e pronomes).
Persona a
Iniciando o design
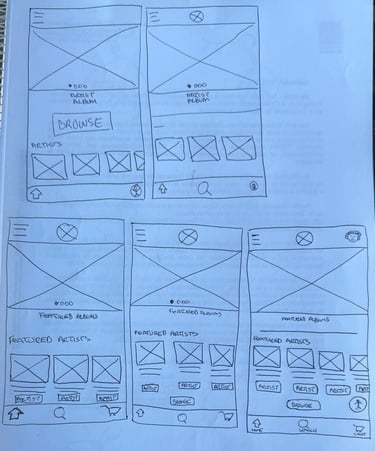
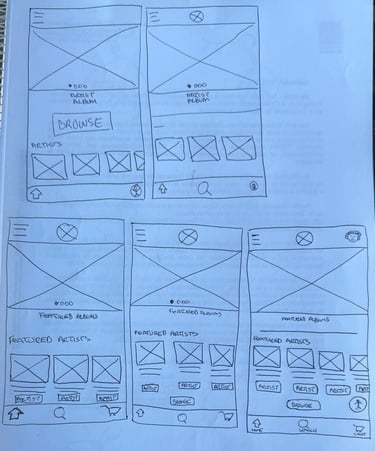
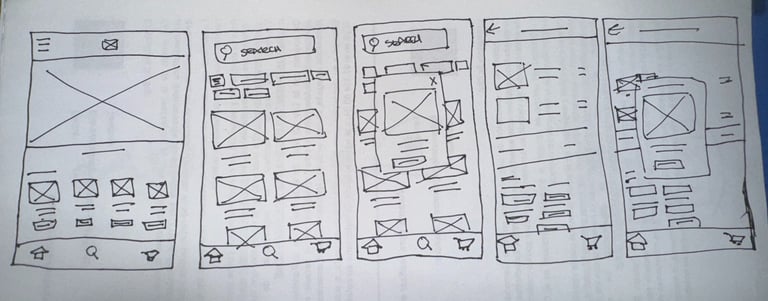
Wireframes de papel
Como wireframes de papel são eficientes para iterações de baixo custo e rápidas, esbocei todas as cinco versões da tela inicial. Priorizei um processo de navegação e pesquisa rápida e fácil para ajudar os usuários a economizar tempo.




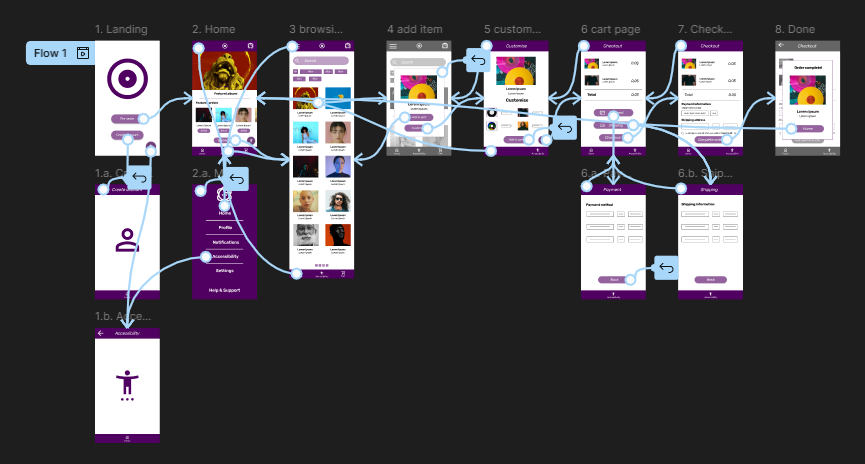
Todas as frames principais antes da iteração final.
ESTUDO DE USABILIDADE: RESULTADOS
Eu conduzi duas rodadas de estudos de usabilidade. O primeiro estudo ajudou a guiar os designs de wireframes para maquetes, e o segundo estudo, aplicado em um protótipo de alta fidelidade, revelou quais problemas de usabilidade deveriam ser enfrentados.
1
Resultados da 1ª rodada
Os usuários querem encomendar os álbuns rapidamente
Os usuários gostam da opção de personalização do pedido
Os usuários querem melhor legibilidade
2
3
Resultados da 2ª rodada
Os usuários precisam de opções de acessibilidade mais consistentes e fáceis de acessar
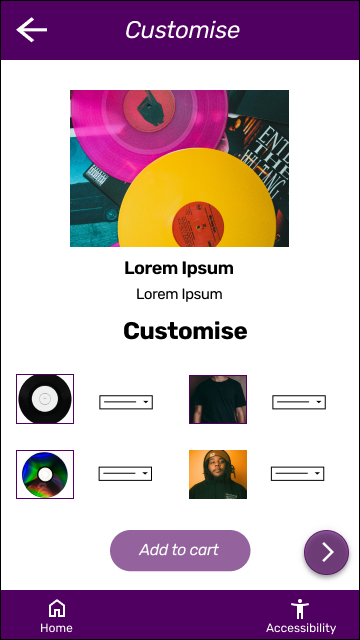
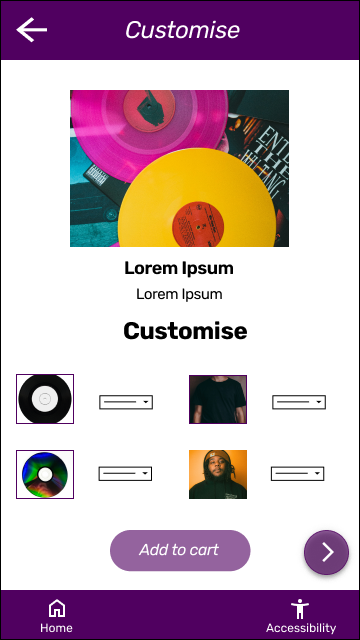
Os usuários optam pelo recurso de personalização, no entanto, ele precisa de dicas mais claras para facilitar a navegação
Os usuários gostam da opção de criar um perfil. A criação de conta deve ser opcional
1
2
3
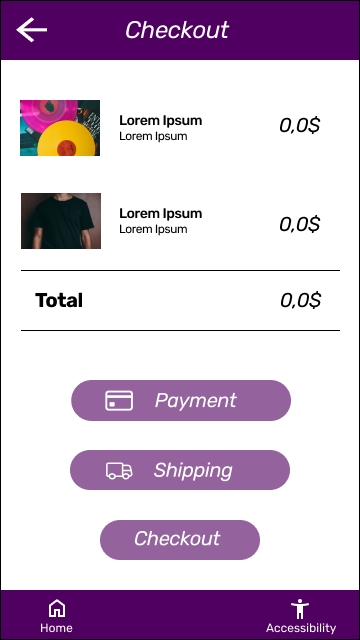
MOCKUPS (MAQUETES)
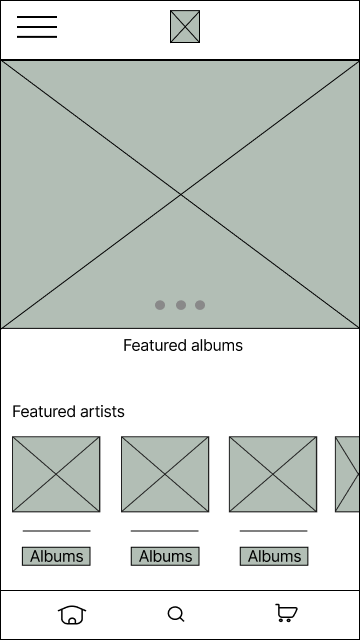
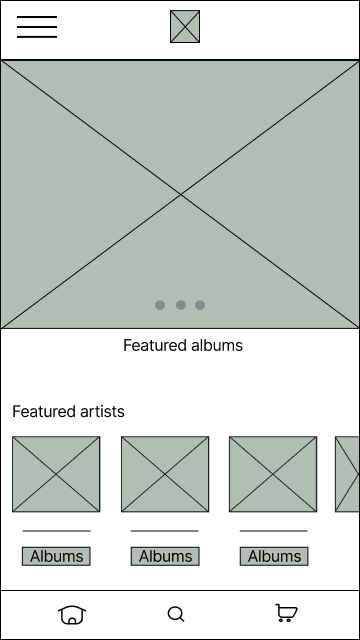
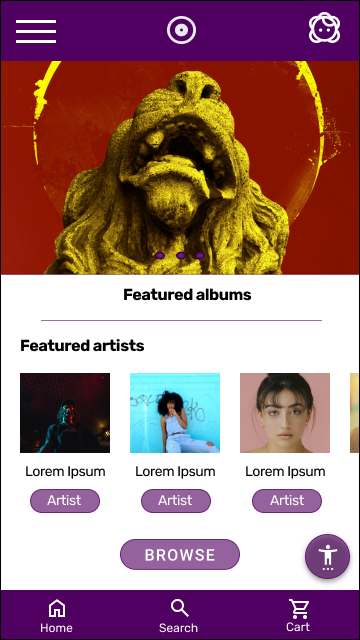
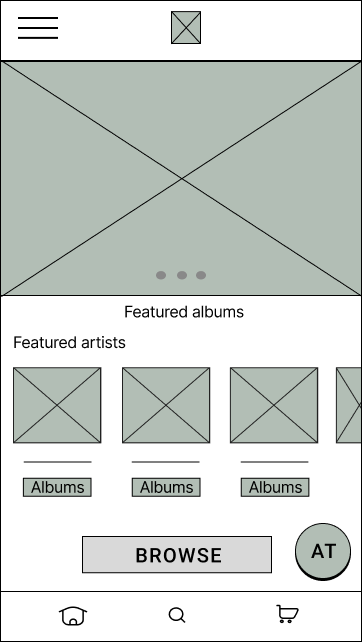
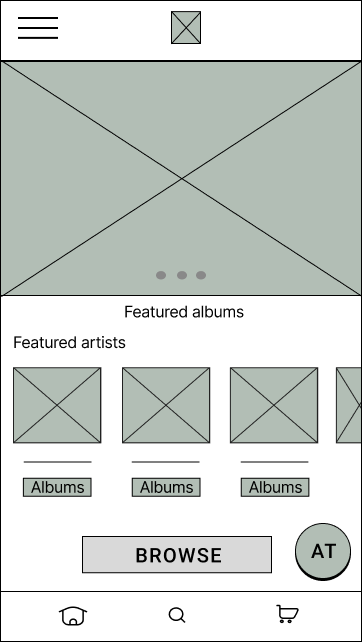
Uma forma alternativa de navegação, permite que os usuários tenham uma navegação mais rápida escolhendo um método preferido. Adicionei um botão de navegação como uma segunda opção. O wireframe lo-fi foi feito antes da primeira rodada de estudo de usabilidade.


ANTES DO ESTUDO DE USABILIDADE


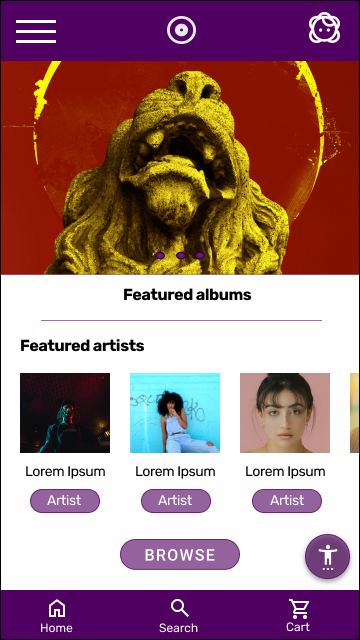
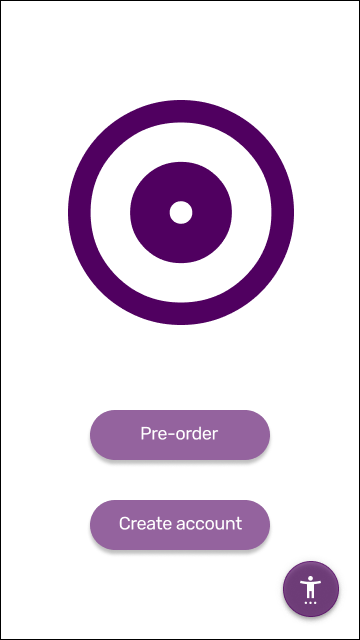
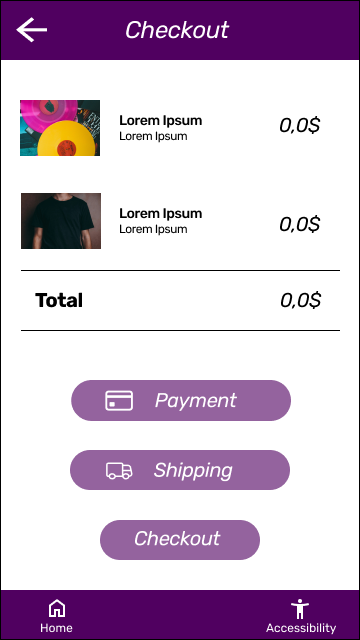
APÓS ESTUDO DE USABILIDADE




ANTES DO ESTUDO DE USABILIDADE
APÓS ESTUDO DE USABILIDADE
Refinando o design
Os estudos de usabilidade indicaram que os usuários gostam de ter a opção de criar uma conta, então adicionei essa opção desde o início.
O botão de acessibilidade estará disponível na maioria das telas para facilitar o acesso.
1
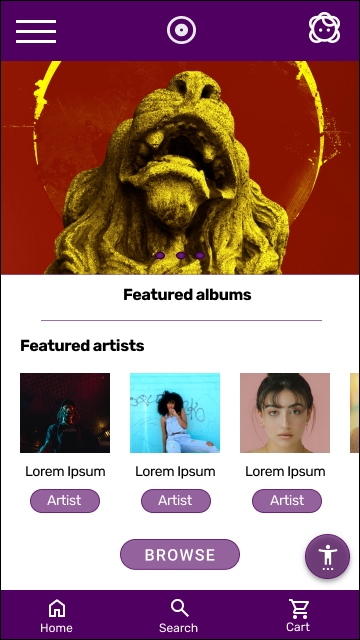
Adicionei texto e ícones à maioria dos botões para facilitar a navegação
2
Providenciei um botão de acessibilidade mais consistente para a maioria das telas desde o início para facilitar o acesso
Usei imagens detalhadas para álbuns, artistas e merchandising para que os usuários tenham mais facilidade em entender o que estão fazendo
3
CONSIDERAÇÕES DE ACESSIBILIDADE
CONCLUSÕES
IMPACTO
O Live Tune ajuda os amantes da música a se conectarem mais com seus artistas favoritos.
Feedback de um amante da música: "Este aplicativo facilita minha vida, ao descobrir quando o álbum do meu artista favorito será lançado.".
O QUE EU APRENDI
Ao fazer o design do Live Tune, aprendi que as primeiras ideias para os designs são apenas o começo do processo. Estudos de usabilidade e o feedback de outros usuários influenciaram cada iteração do produto final.
Daqui para frente
PRÓXIMOS PASSOS
1
Realizar outra rodada de estudos de usabilidade para validar se os pontos críticos vivenciados pelos usuários foram efetivamente abordados
Realizar mais pesquisas com usuários para determinar quaisquer novas áreas de necessidade, especialmente acessibilidade
2
Obrigada pelo seu tempo analisando meu trabalho!
































live Tune