

Live Wire é um site de reservas de shows que permitirá que fãs de música de todas as idades consigam facilmente conseguir ingressos para ver seus artistas favoritos em shows, com foco em artistas locais. Nosso objetivo é apoiar todos os artistas, especialmente os independentes e locais.
DURAÇÃO DO PROJETO
Junho 2024
MEU PAPEL
Designer de UX liderando o design do site Live Wire
RESPONSABILIDADES
Realização de entrevistas, wireframing em papel e digital, prototipagem de baixa e alta fidelidade, realização de estudos de usabilidade, contabilização de acessibilidade, iteração de designs e design responsivo
O PROBLEMA
Sites de reserva de shows disponíveis atualmente dificultam encontrar shows locais e artistas independentes. Às vezes, pode levar horas de pesquisa para encontrar os artistas independentes que as pessoas gostam na cidade, para desfrutar os shows com os amigos. A maioria dos processos de checkout são demorados e confusos.
O OBJETIVO
Criar um site de reservas de shows que seja intuitivo e fácil de usar, fornecendo navegação clara e um processo de checkout rápido e fácil.
O projeto


RESUMO
Eu conduzi entrevistas com usuários, que então transformei em mapas de empatia para entender o usuário-alvo e suas necessidades. Descobri que muitos usuários-alvo gostam de reservar shows online para ir com amigos quando precisam de uma pausa do trabalho ou da escola.
Muitos sites de reserva de shows são “muito pesados” e confusos de navegar, o que frustrou muitos usuários-alvo. Em vez de ter uma experiência agradável, eles tiveram dificuldade para reservar ingressos, invalidando o propósito.
PESQUISA DE USUÁRIO






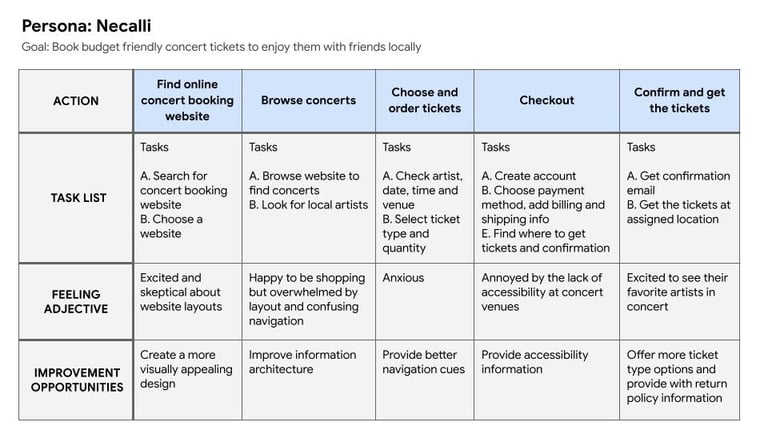
Mapa da jornada do usuário
O mapa da jornada do usuário da experiência do Necalli revelou o quão importante é abordar pontos críticos simples, mas importantes, como acessibilidade para pessoas com deficiência, para encontrar oportunidades de melhoria.
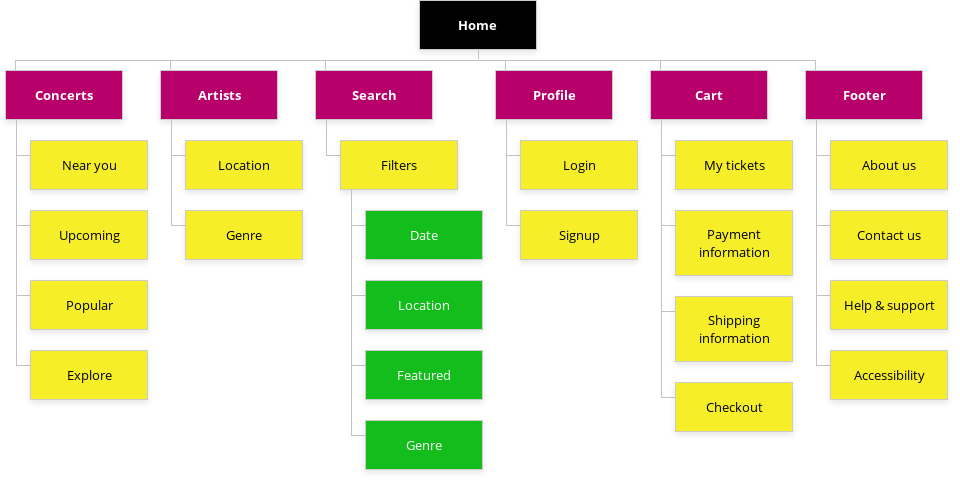
Mapa do site
A dificuldade de navegação de sites devido a designs confusos e carregados era um dos principais problemas dos usuários, então criei um mapa do site com base nesse conhecimento.
Meu objetivo aqui era criar um mapa do site simples e fácil para melhorar a navegação geral do site.
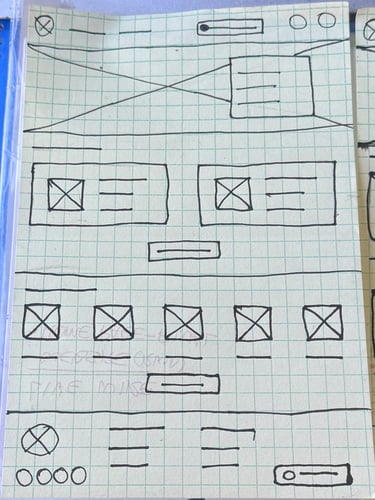
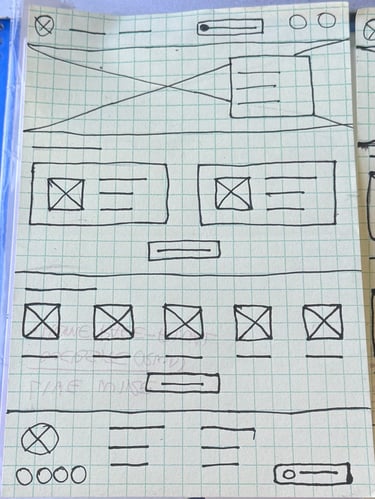
Iniciando o design


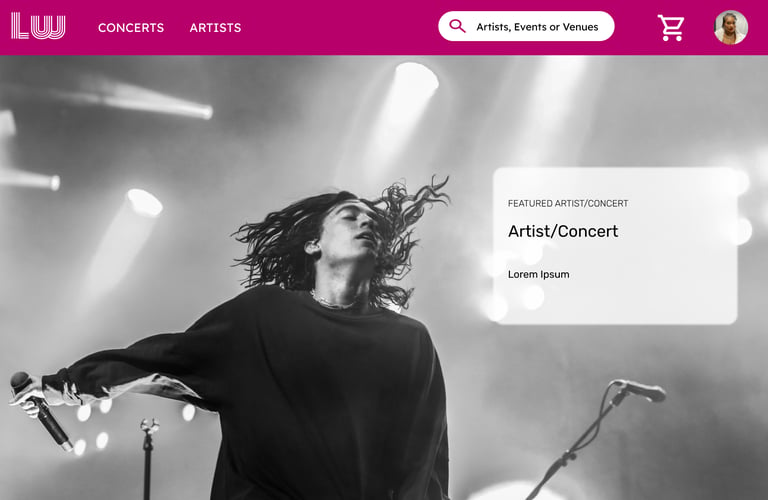
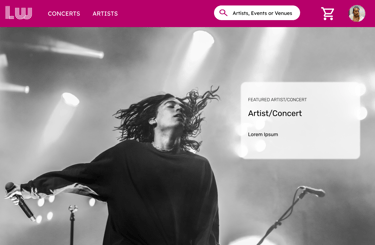
Fácil acesso à navegação de shows
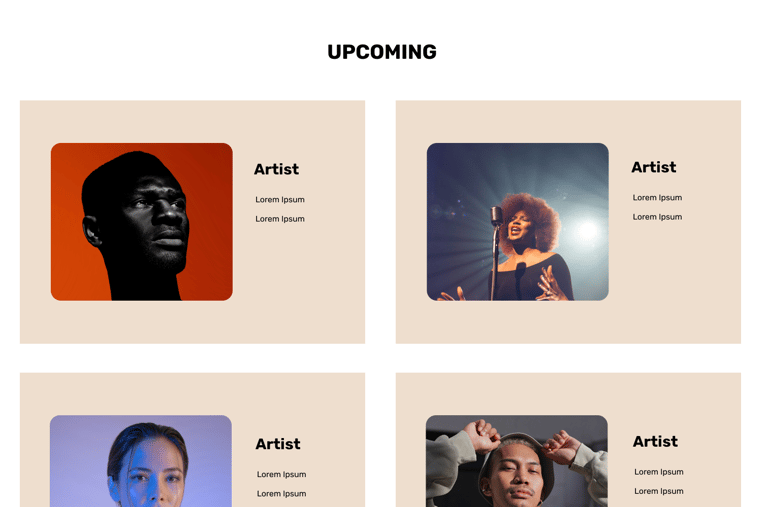
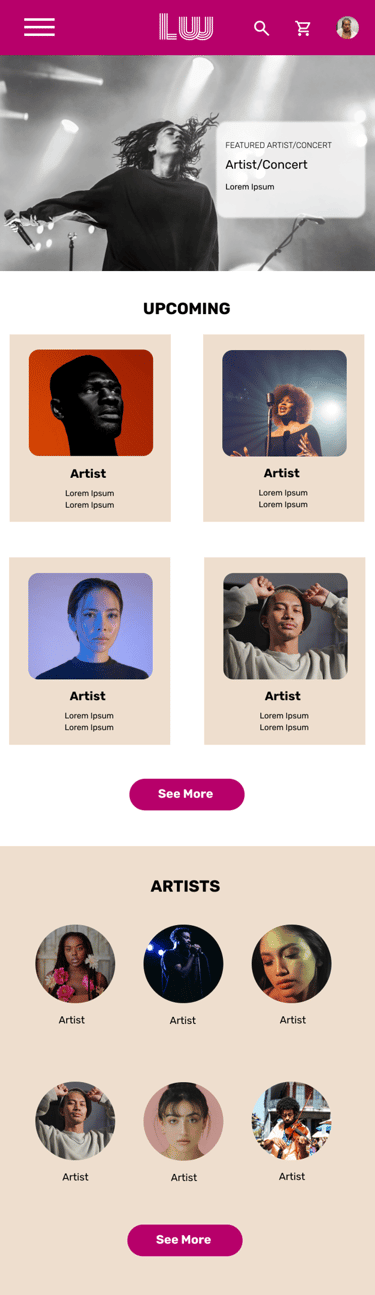
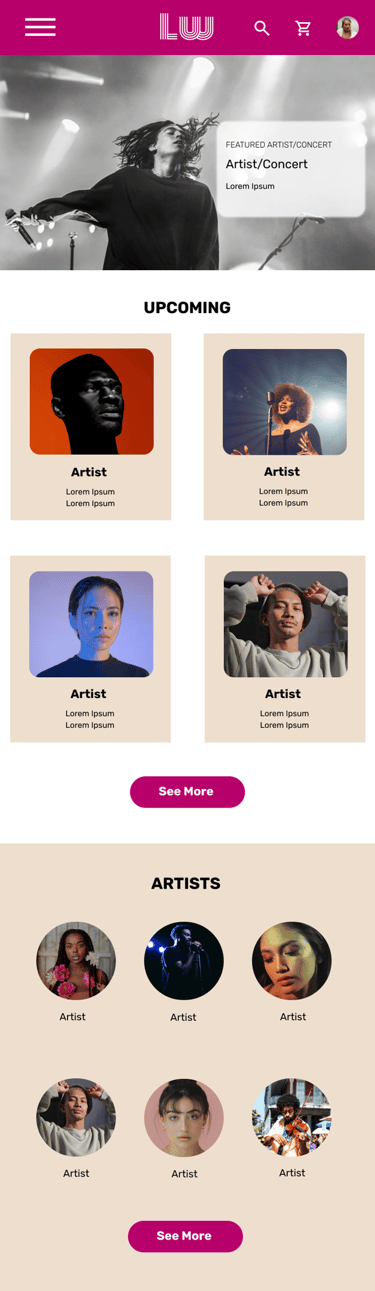
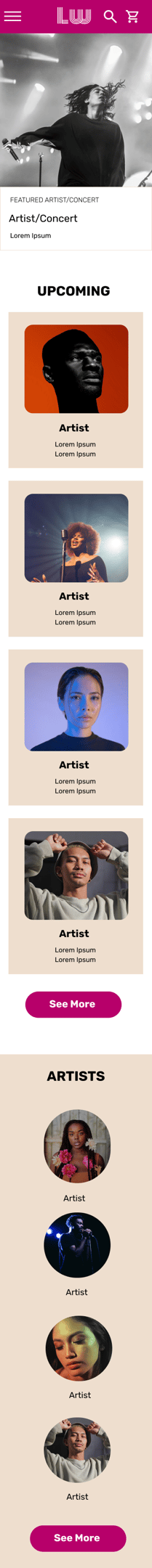
A página inicial é otimizada para facilitar a navegação com um layout aberto e opções de menu de navegação.
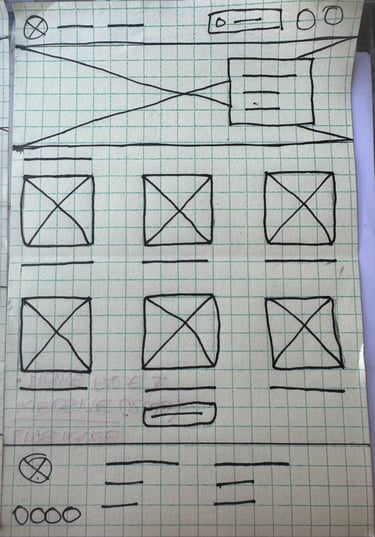
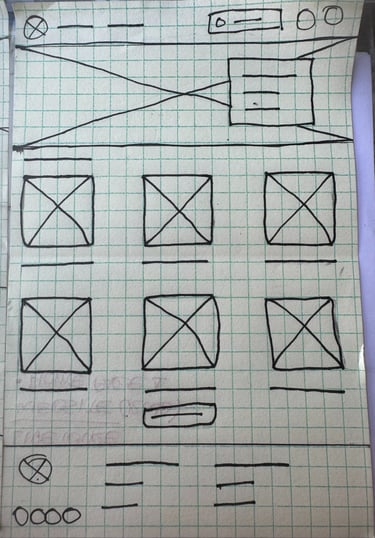
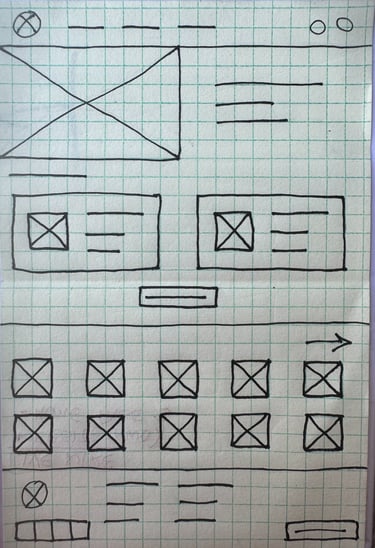
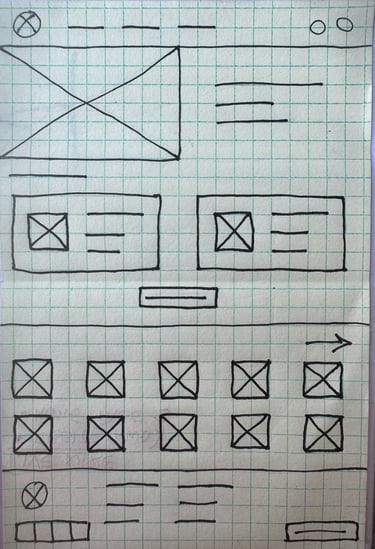
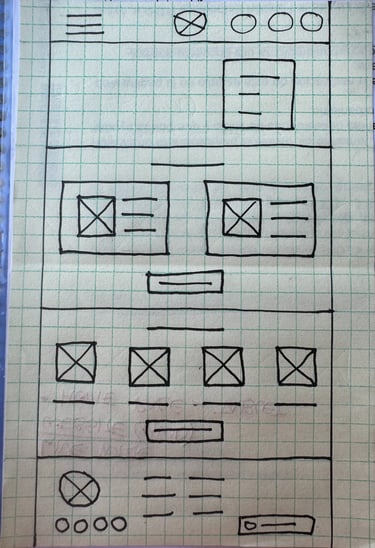
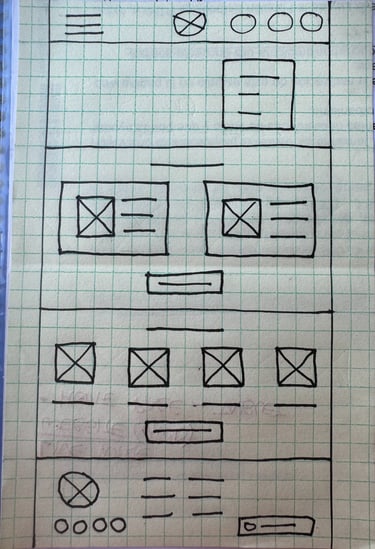
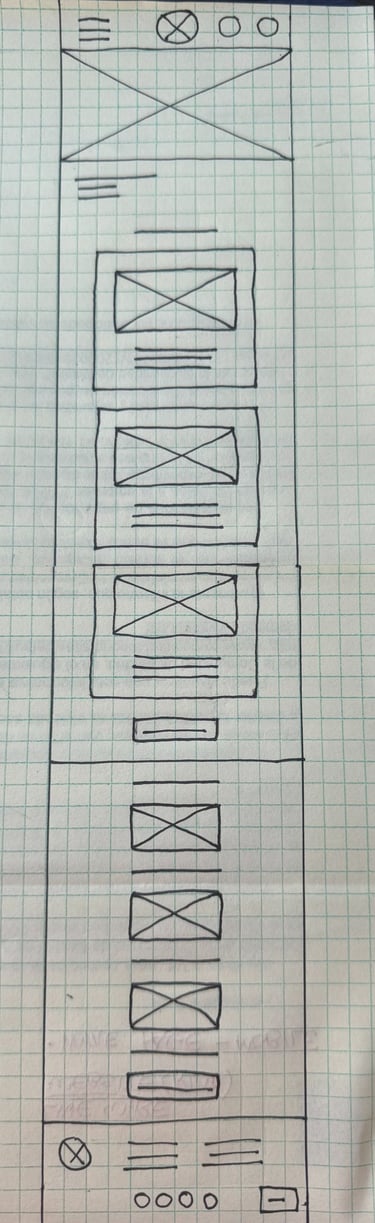
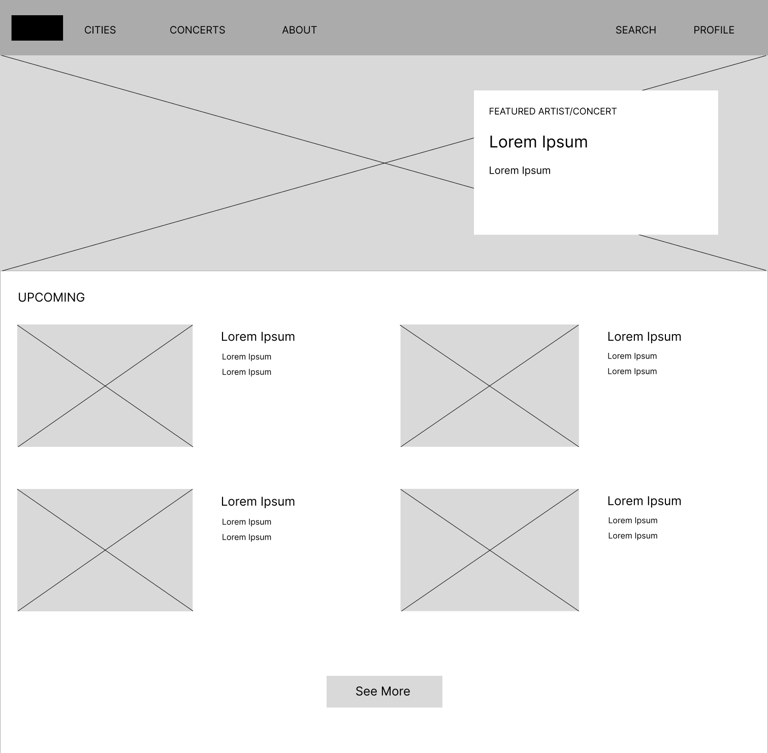
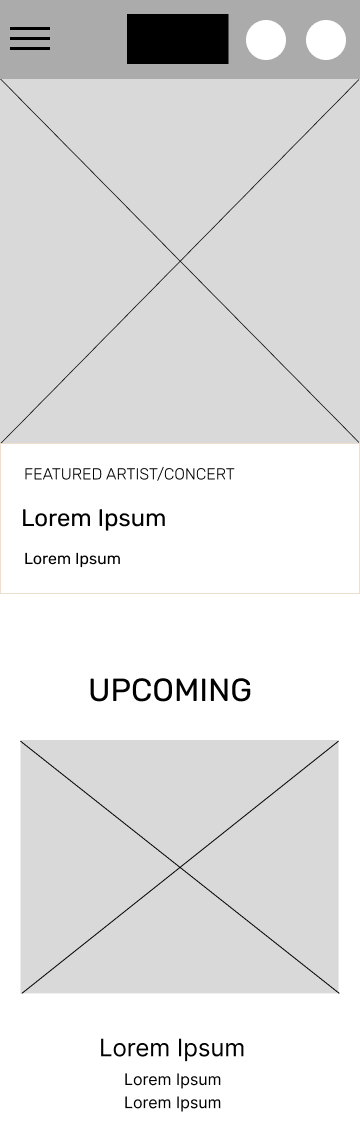
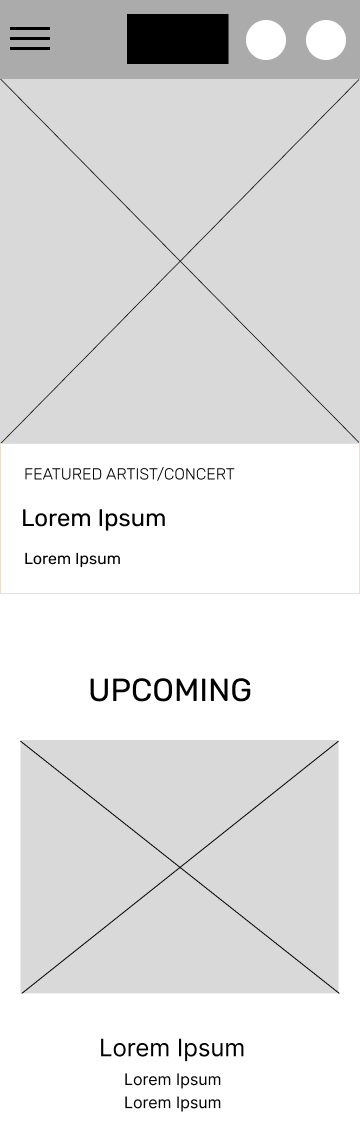
Wireframes digitais
A mudança do papel para o digital tornou fácil entender como o redesign poderia ajudar a resolver os problemas do usuário e melhorar sua experiência.
Priorizar um layout aberto com posicionamento claro de elementos visuais na página inicial foi uma parte fundamental do design.
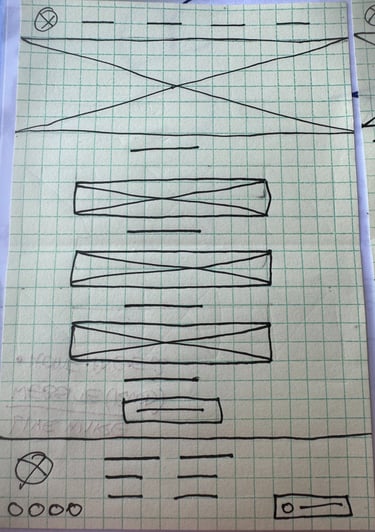
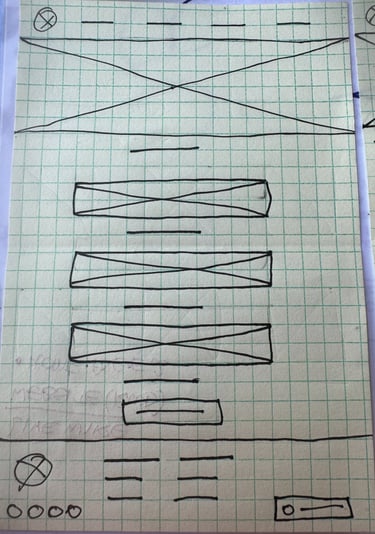
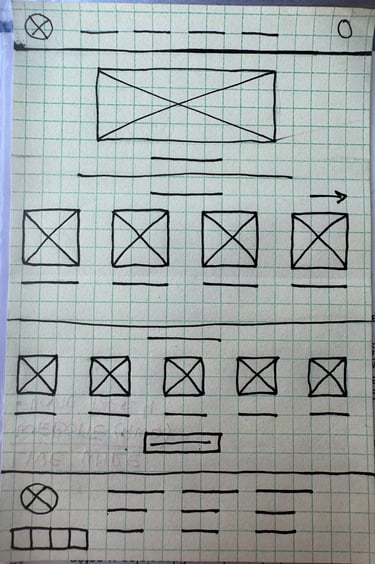
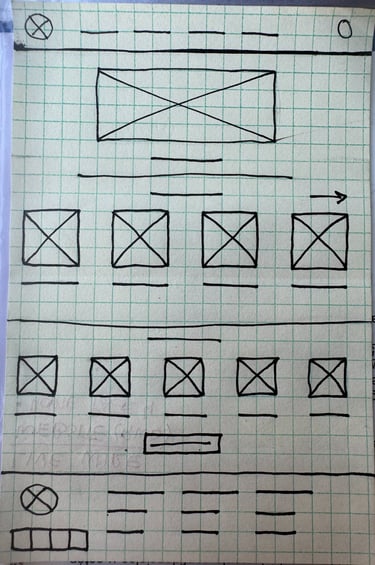
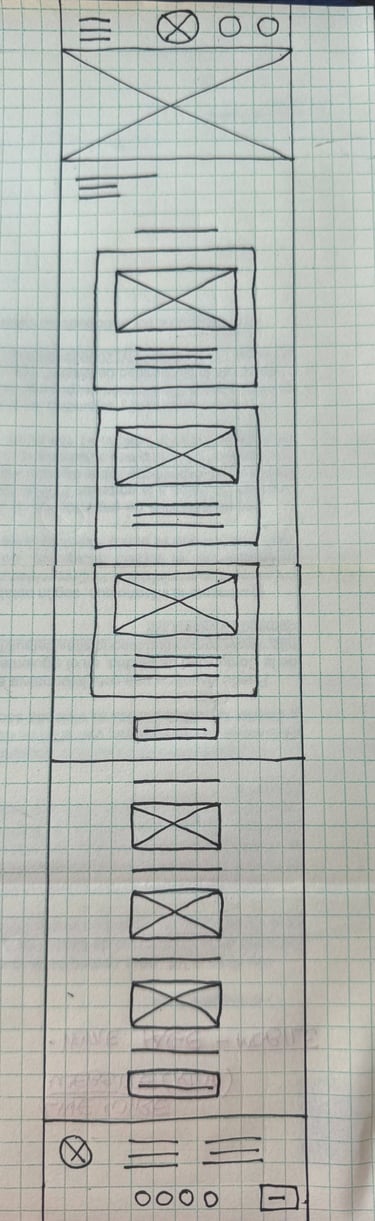
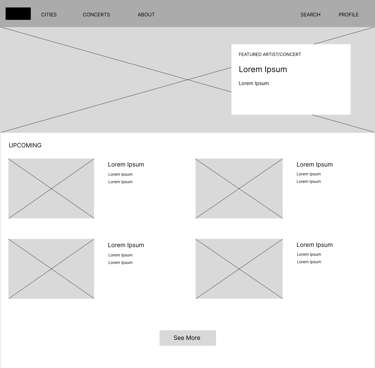
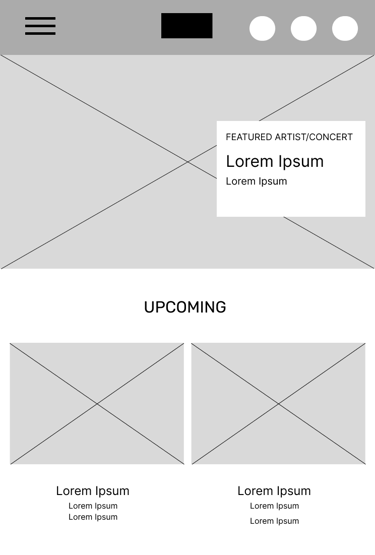
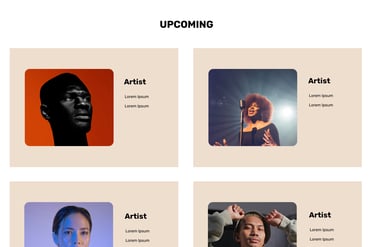
Wireframes digitais: Variações de tamanho de tela
PROTÓTIPO DE BAIXA FIDELIDADE
Para o protótipo de baixa fidelidade, conectei todas as telas do user flow principal, com um processo simples de pedido e checkout.
Nesse ponto, eu tinha recebido feedback de amigos e familiares sobre coisas como posicionamento de botões e organização de páginas. Fiz questão de ouvir o feedback deles e implementei várias sugestões em lugares que abordavam os pontos críticos do usuário.
ESTUDO DE USABILIDADE: PARÂMETROS
TIPO DE ESTUDO
Estudo de usabilidade não moderado
PARTICIPANTES
5 participantes
LOCALIZAÇÃO
Espanha, remoto
DURAÇÃO
20-30 minutos
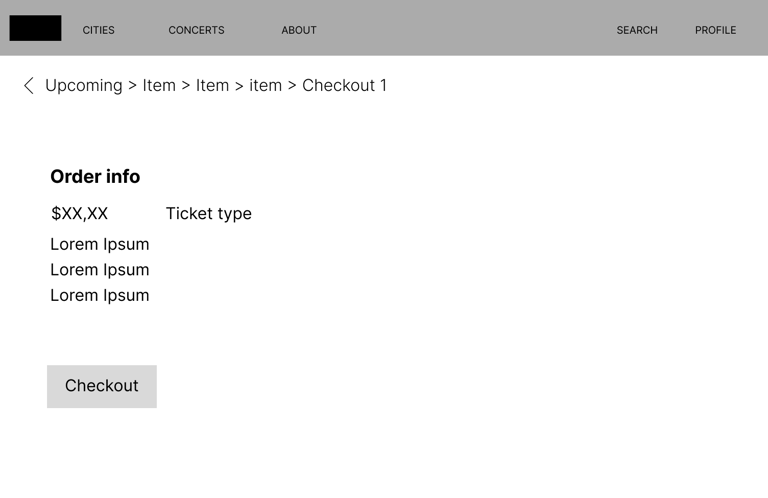
MOCKUPS (MAQUETES)
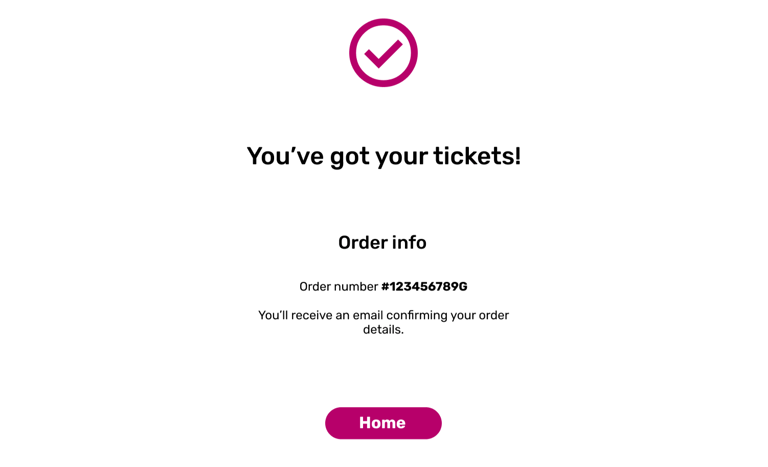
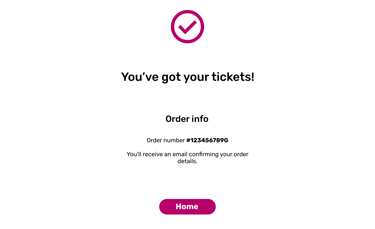
Com base nos insights do estudo de usabilidade, fiz alterações para melhorar o fluxo de checkout principal do site. Uma das alterações que fiz foi adicionar a opção de editar a quantidade de ingressos, enquanto o usuário faz o pedido antes do checkout com um simples "+" e "-". Isso deu aos usuários a opção de editar a quantidade de ingressos sem voltar no processo de checkout.


ANTES DO ESTUDO DE USABILIDADE


APÓS ESTUDO DE USABILIDADE




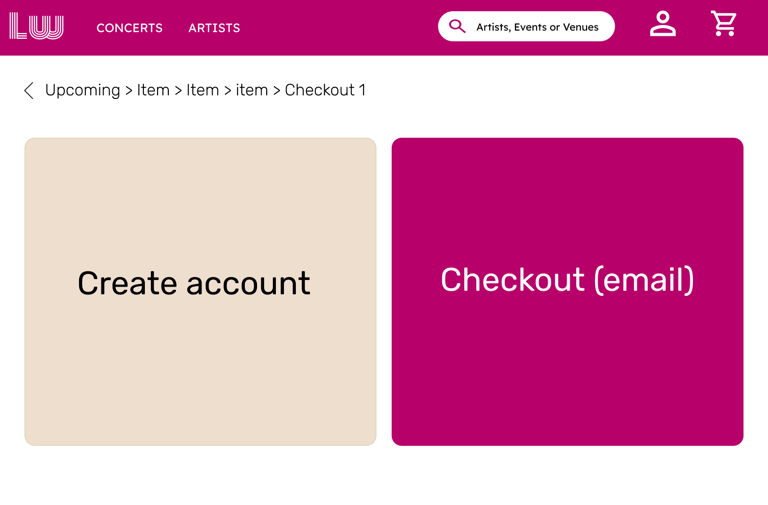
ANTES DO ESTUDO DE USABILIDADE
APÓS ESTUDO DE USABILIDADE
Refinando o design
Para facilitar o processo de checkout para os usuários, adicionei o processo de criação de conta como uma opção para usuários que não gostam dessa etapa.
CONCLUSÕES
IMPACTO
Nossos usuários-alvo compartilharam que o design era intuitivo para navegar, mais envolvente e atraente com as imagens, e demonstrava uma hierarquia visual clara.
O QUE EU APRENDI
Uma pequena mudança de design pode ter um grande impacto na experiência do usuário. O mais importante para mim é sempre focar nas necessidades reais do usuário ao criar ideias e soluções de design.
Daqui para frente
PRÓXIMOS PASSOS
1
Realizar testes de usabilidade de acompanhamento no novo site
2
Identificar quaisquer áreas adicionais de necessidade e idear sobre novos recursos
Obrigada pelo seu tempo analisando meu trabalho!





















































live wire