

BACKGROUND
Social Equity Explorer was my final project in my UX/UI Design course by Google. The task at hand, was to make an app and website for social good.
I've been living in Valencia (Spain) for a few years now, and even though I've met amazing people and made great long-lasting friendships, I came to realize that most of them are from outside the city, specially from different countries. At first, I thought it was implicit bias on my end, but every time I made a friend from my current city, I would eventually have to face constant microaggressions and gaslighting. Turns out, most of the friends I made in Valencia, who are people of color and queer from different countries, had the same experience as me.
OVERVIEW
The main reason for that behavior, is the lack of education on diversity, equity and inclusion. Most people don't have time to go through several different blogs to find the information they need. So I decided to design a platform that provides easy learning for people with articles categorized by subject, while also giving visibility to specialized blogs and activists, on the additional resources section.
Social Equity Explorer is a platform that helps people to learn how to respect minorities, combat social injustice and find a community.
PROJECT DURATION
July - August 2024
MY ROLE
UX designer leading the app and responsive website design from conception to delivery
RESPONSIBILITIES
I was responsible for conducting interviews, making paper and digital wireframes, prototyping, conducting usability studies, accounting for accessibility, determining information architecture, and responsive design.
THE PROBLEM
Approximately a quarter of Valencia's demographic are people from different countries and ethnicities. I've identified a lack of general knowledge about social diversity, equity and inclusion. That limited understanding about the importance of knowing how to respect minorities, contributed to the increase in marginalization of that part of the population.
THE GOAL
Design an app that will improve education on diversity, equity and inclusion, and help people to find ways to respect minorities and combat social injustice through reading articles in one place.
the project


SUMMARY
In order to fully understand user problems to design Social Equity Explorer, I used both real life experiences from minorities I know and primary research, to develop interview questions, which were then used to conduct interviews. I decided to switch from interviews with people from my network, to conducting guerrilla interviews and usability tests around my city to eliminate all biases, due to my proximity to the subjects related to this research.
Most interview participants had very similar statements. The minority group had many experiences in common regarding the main problem, and the local group reported not knowing the basics of social injustice, but didn't actively try to learn about it, due to the overwhelming amount of information online. The feedback received through research made it very clear that users would be open and willing to work towards eliminating their own prejudice and negative biases if they had access to an easy-to-use platform to help guide them.
USER RESEARCH




PERSONAS
Goals
Use their skills to help the community
"I want to be able to speak my mind respectfully without being seen as the 'angry black woman'"
"Who has time to educate people all the time? I just wanna live my life"
Frustrations
Lack of platforms that exclusively provide diversity, equity and inclusion content
Tired of hearing "Your spanish is so good" after telling where they're from
Oni is a PR Specialist at an advertising agency in Valencia, Spain. They live alone and has some alone time after a busy day at work. Their work-personal life is pretty balanced, but navigating in Valencia can be quite stressful.
Everywhere Oni goes, they get microaggressions from both people they know and strangers. That makes their life stressful to a point where they think about quitting their job.
Age:
Education:
Hometown:
Family:
Occupation:
Oni Abara
26
BA in Journalism
Barcelona, Spain
Single
PR Specialist
Paloma Gonzalez
Age:
Education:
Hometown:
Family:
Occupation:
32
PC in Graphic Art
Valencia, Spain
Partner and dog
Graphic Designer
"I wish I had a less overwhelming way to find information about minorities and other cultures, there's too much information online"
Goals
Make more friends
Learn about different cultures to travel without disrespecting them
Move to South Africa
Frustrations
Losing friends from other countries because of lack of knowledge about their cultures
Afraid of being rejected by the people from the country they move to
Paloma is a freelance graphic designer who is usually busy, but is able to take some time off when necessary. They have a quiet life with their partner and dog.
Making friends is quite a challenge for them and they realized it might be due to a lack of knowledge about minorities, since Valencia is a hotspot for immigrants, where there are a lot of people with similar interests. They're afraid of moving to South Africa and get rejected by its people.
I created two personas based on the two main user groups. The first one represents the main minority group that is most affected by the lack of knowledge and tolerance from locals. The second user group represents the locals, focusing on local users who aren't fully aware of their privilege and how to respect minorities.
PERSONA A
PERSONA B
PROBLEM STATEMENT
Oni is a PR Specialist who needs to easily find diversity, equity and inclusion content to recommend to people who are unknowledgeable about minorities and different cultures because they're tired of having to deal with daily microaggressions.
PROBLEM STATEMENT
Paloma is freelance graphic designer who needs a less overwhelming way to learn about minorities and different cultures because they want to make and keep new friends, as well as move to South Africa without being rejected by her lack of knowledge of minorities and different cultures.








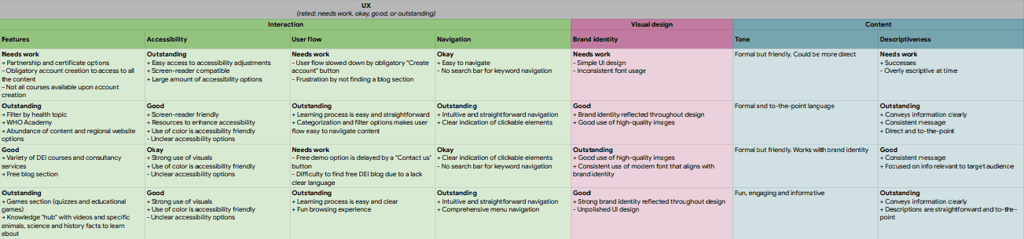
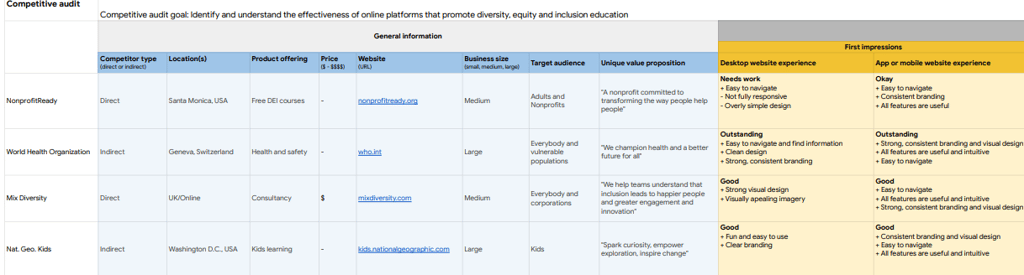
COMPETITIVE AUDIT
An audit of a few competitor's products provided direction on gaps and opportunities to address with the Social Equity Explorer app.
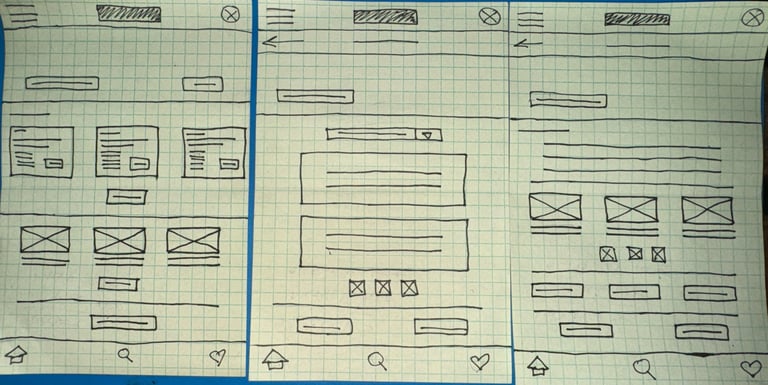
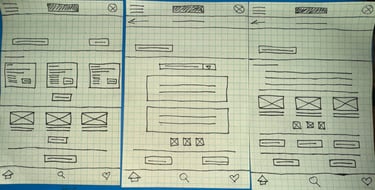
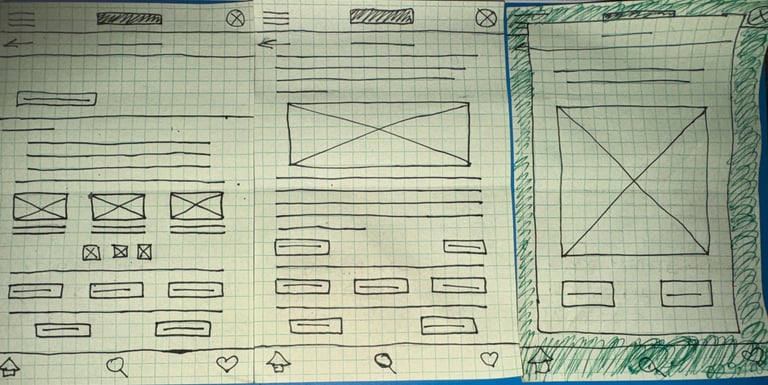
PAPER WIREFRAMES - IDEATION




I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. I drafted the wireframes, since the design was clear. My focus was specifically on keeping it simple and easy to navigate.
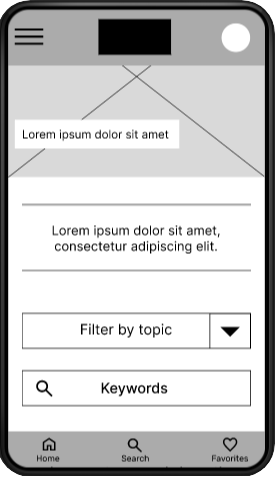
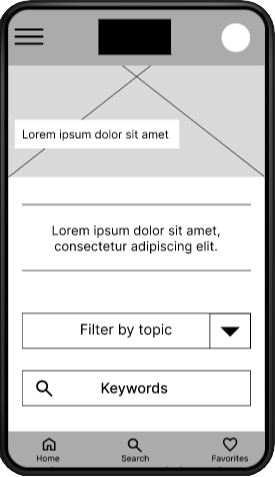
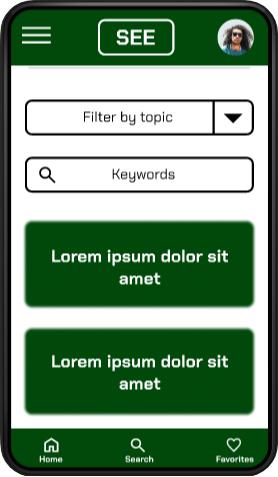
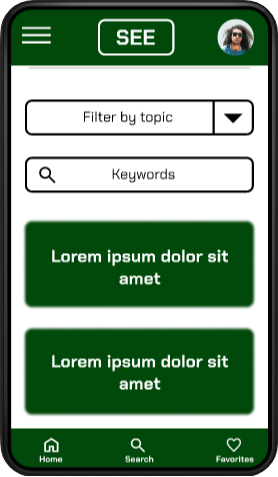
DIGITAL WIREFRAMES - LO-FI




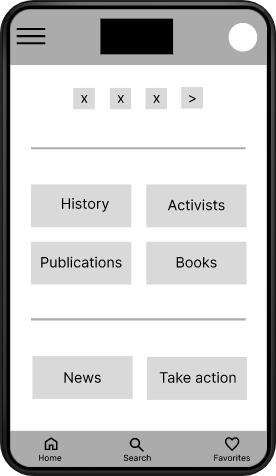
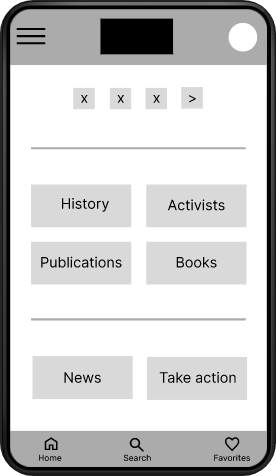
After ideating and drafting some paper wireframes, I created the initial designs for the Social Equity Explorer app. These designs are focused on delivering categorized articles to teach users about diversity, equity and inclusion.
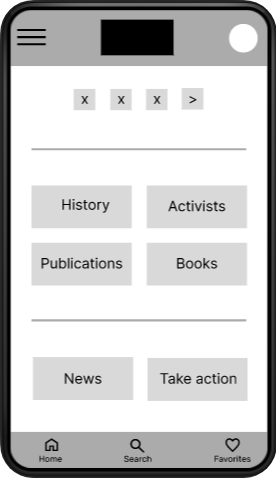
On the first wireframe below, I added a filter by topic and search section for easier browsing.
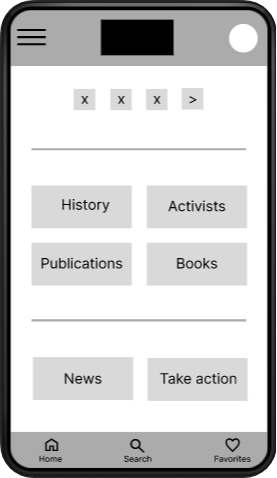
On the second, I added additional resources buttons to provide users with additional content to keep learning through history resources, activists, publications and book recommendations.
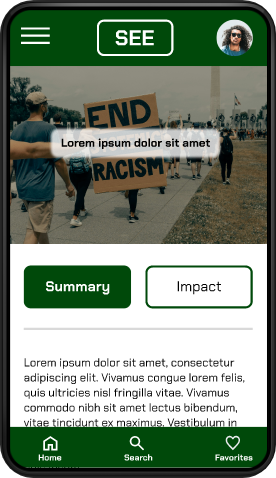
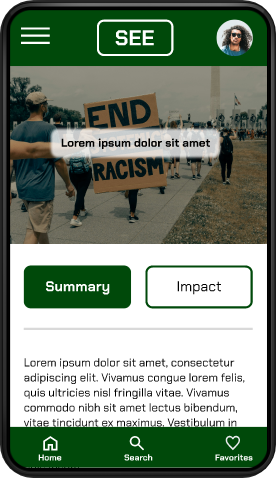
LOW-FIDELITY PROTOTYPE
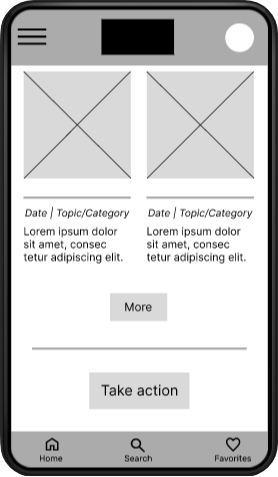
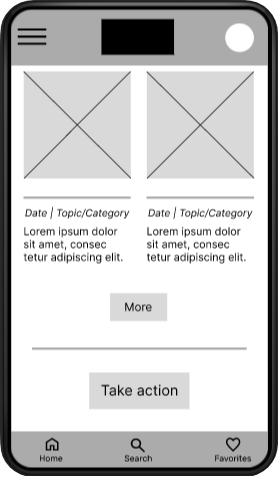
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of browsing for articles and the way to keep learning.
1
2


starting the design
USABILITY STUDY: PARAMETERS
STUDY TYPE
Unmoderated usability study
PARTICIPANTS
7 participants
LOCATION
Spain, remote
LENGTH
20-30 minutes
USABILITY STUDY: FINDINGS
These were the main findings uncovered by the usability study:
1
2
3
COMMUNITY
In order to take action on social injustice and share their experiences, people reach out to the community.
TRACKING
People like to keep track of their reading.
ADDITIONAL RESOURCES
Due to the community aspect of diversity, equity and inclusion, people like having additional resources.
MOCKUPS
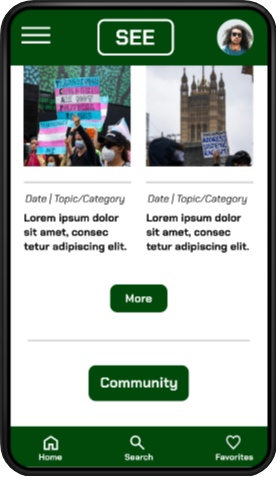
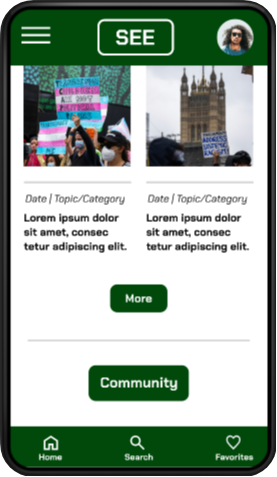
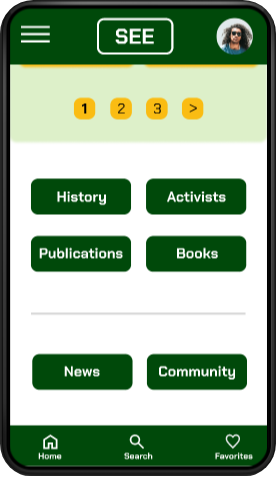
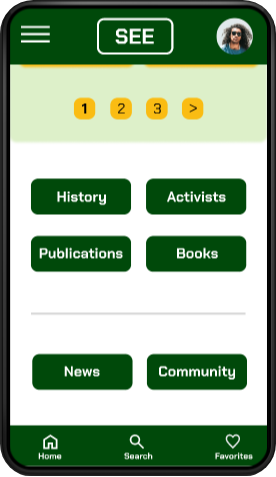
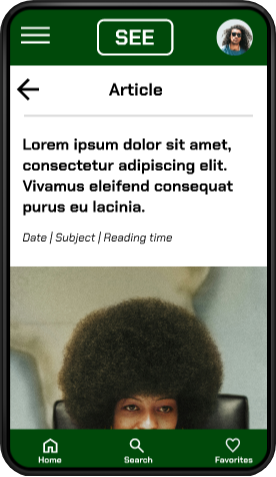
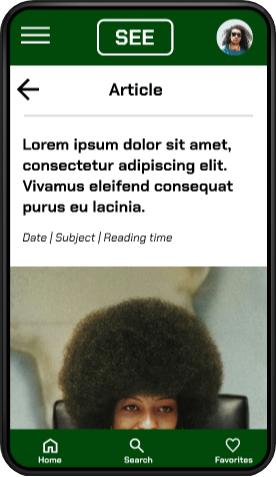
Based on the insights from the usability studies, I applied design changes like providing a "Community" button instead of the former "Take action" button from the home screen. Users wil be provided with ways to take action on the community section.


BEFORE USABILITY STUDY


AFTER USABILITY STUDY
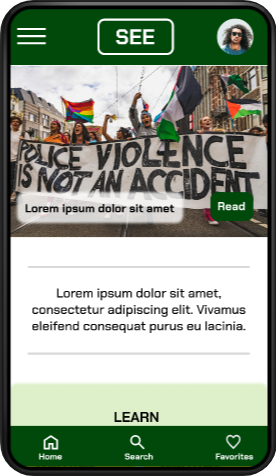
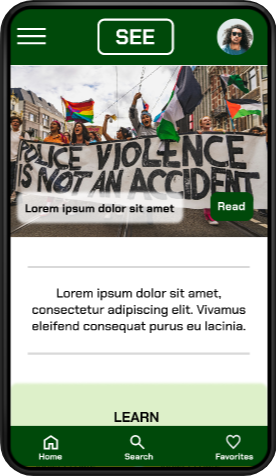
Additional design changes included adding an option to "Mark as read" to the "Article" page, providing a way for users to keep track of their reading.




BEFORE USABILITY STUDY
AFTER USABILITY STUDY








HOME PAGE
LEARN PAGE
SUBJECT PAGE
ARTICLE PAGE
MAIN SCREENS
HIGH-FIDELITY PROTOTYPE


The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
1
Addition of text and icons to most buttons for easier navigation
ACCESSIBILITY CONSIDERATIONS
2
Provided consistent access to accessibility on the hamburger menu from all screens for easier access
Detailed imagery for learning articles and news are added for users to have an easier time understanding what they're doing
3
refining the design
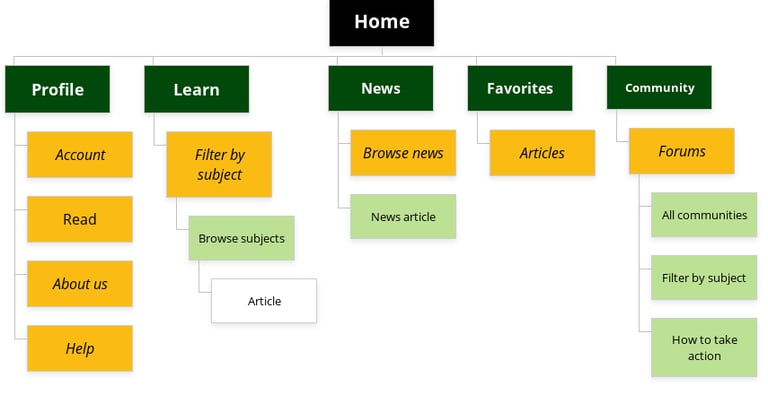
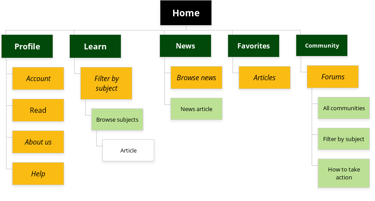
SITEMAP
With the app designs completed, I started designing the responsive website. I used the Social Equity Explorer sitemap to guide the organizational structure of each screen's design to ensure a simple, cohesive and consistent experience across devices.


RESPONSIVE DESIGNS


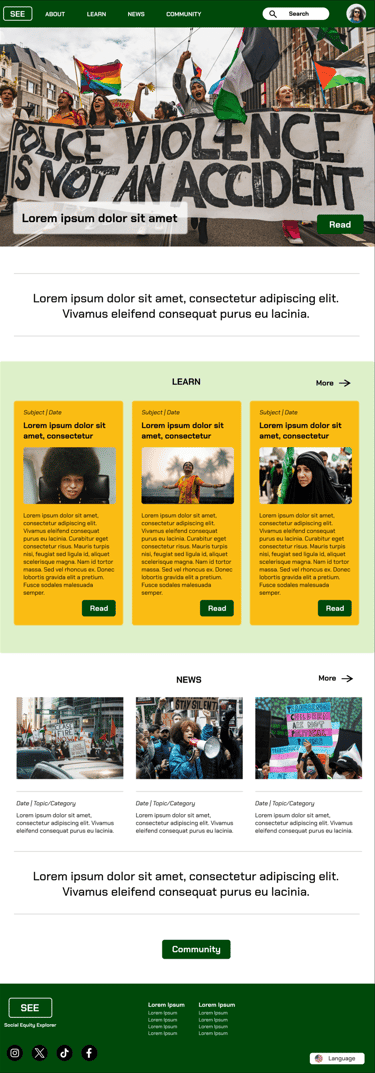
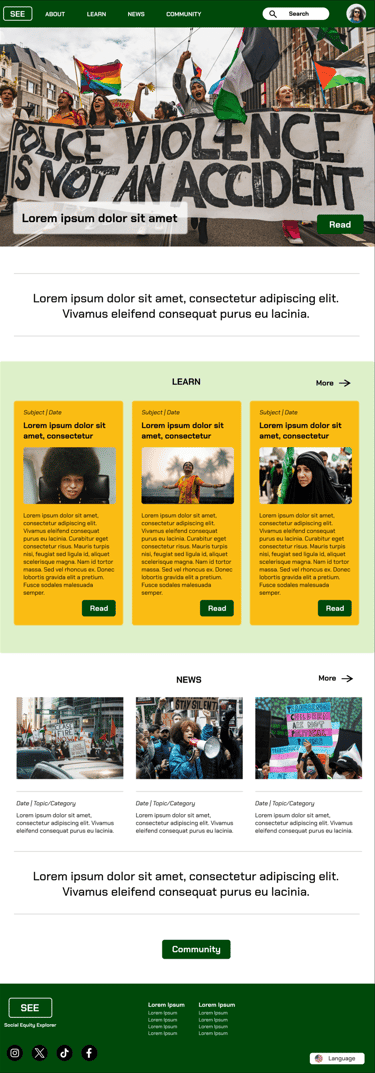
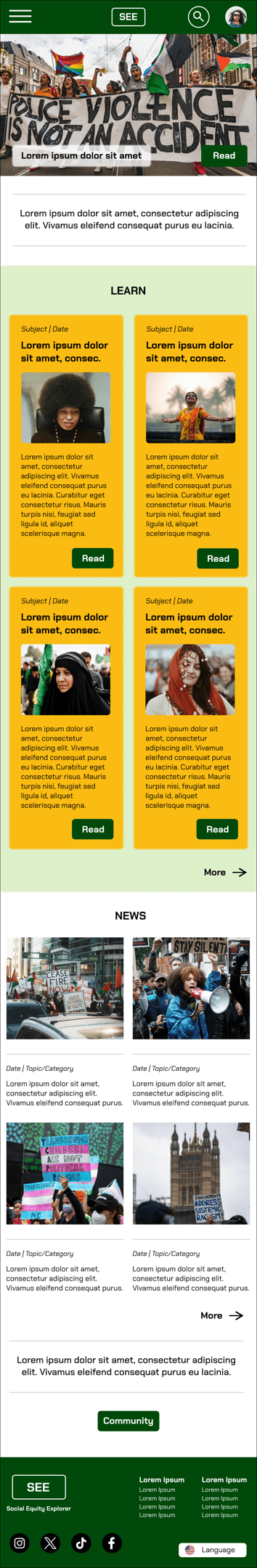
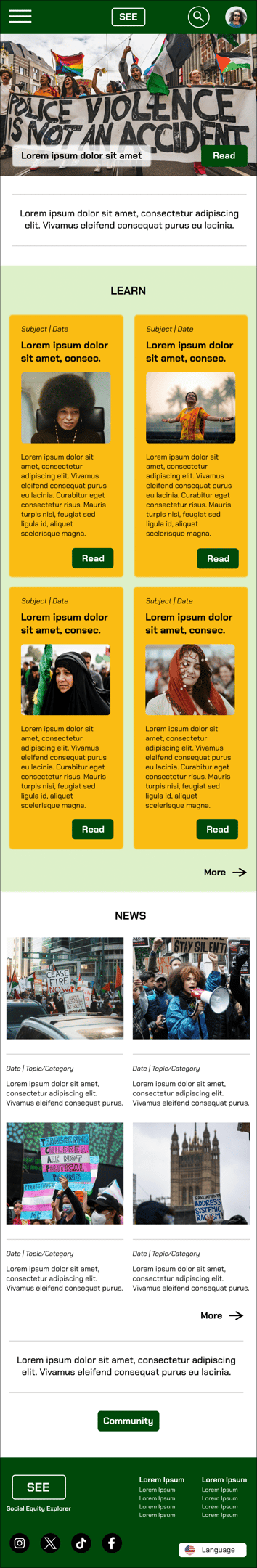
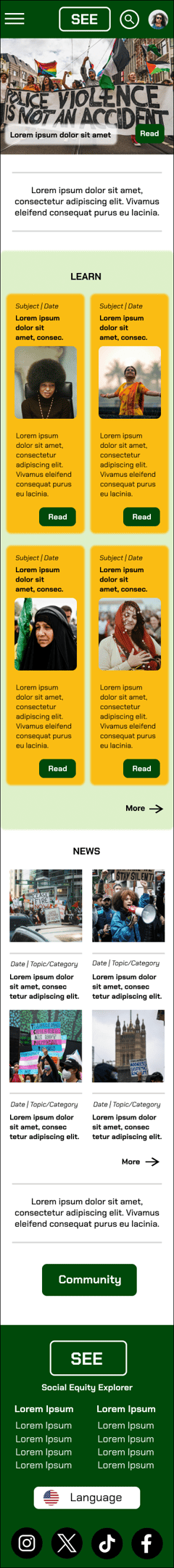
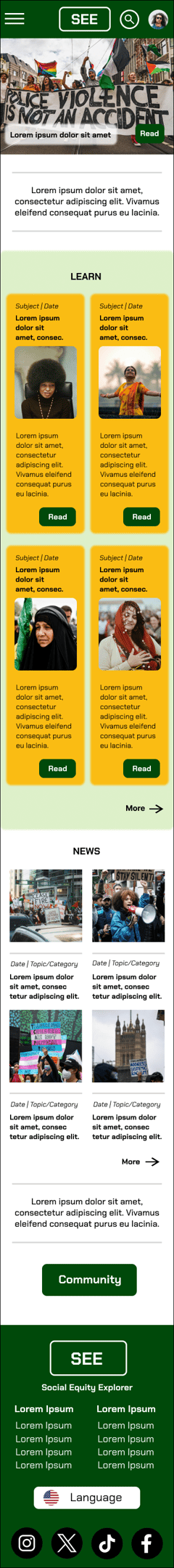
MOBILE
TABLET
DESKTOP




The designs for screen size variation included mobile, tablet and desktop. I optimized the designs to fit specific user needs of each device and screen size.
responsive design
TAKEAWAYS
IMPACT
Users shared that the app made learning about diversity, equity and inclusion seem like something they could actually do more frequently. One quote from peer feedback was that "the Social Equity Explorer app helps learning about people from diverse backgrounds easier and engaging.".
WHAT I LEARNED
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the dedsign process and aligning with specific user needs, helped me come up with solutions that were both feasible and useful.
NEXT STEPS
1
Conduct research on how successful the app is in reaching the goal to reduce microaggressions against minorities and overall social injustice.
Add more educational resources for users to keep learning.
2
Provide incentives or rewards to users for successfully learning about different subjects.
3
going forward
Thank you for your time reviewing my work!















Social Equity Explorer
Social Equity Explorer is a learning platform aiming to teach communities how to respect people from diverse backgrounds through fun and categorized articles